Recommended Blogs
Why Use Page Object Model in Test Automation?

Table of Content:
- What is a Page Object Model (POM)?
- Benefits of Using POM in Test Automation
- Tools That Use Page Object Model (POM)
- Best Practices for Implementing Page Object Model
- Difference Between Page Object Model and Page Factory
- Why Partner with Tx for Test Automation Services?
- Summary
Have you ever been in a difficult situation of going one-on-one with messy test scripts and jumbled web elements? It would be like a hiker lost in a dense forest, going through thousands of lines of code without any direction, which would be very frustrating. Let’s say that each script is an individual tree, and the large group of these trees would form a dense forest. Now, you are looking for a path that could lead you straight to your destination. The page object model (POM) is that path, clarifying the chaos and making QA less stressful.
With the focus on faster time-to-market, companies are shifting toward test automation to facilitate their agile business environment. Automation testing teams have a heavy responsibility to ensure their test cases match the product’s features as its development progresses.
For example, the slightest UI change to the application might cause alterations in test automation scripts if the tests were created without thinking about maintainability and scalability. One of the major issues in the test scripts is to keep test implementations detached from web elements. Automation testers use POM to build an object repository for Web element storage.
What is a Page Object Model (POM)?
Page object model (POM) is a design pattern in Selenium that is commonly used to automate test cases. It can be used alongside any framework, such as hybrid, keyword-driven, data-driven, etc. By categorizing the code into objects that mirror those on the web applications, the page object model makes tests maintainable and more reliable.
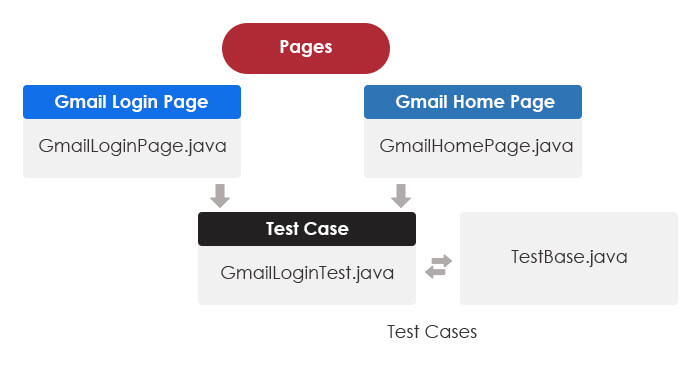
The page class consists of web elements and methods that interact with web elements. During test case automation, the testers create the page class objects and interact with web elements by calling the class methods. Here’s the visual representation of the POM design pattern.

POM allows companies to maintain their test code easily. Any changes made within the web page can be easily updated in the POM without affecting the test code. It also supports code reusability by allowing the same Page Object class to be used across multiple test cases.
POM also helps create a more structured and manageable automation codebase. It assists enterprises in making automation testing more reliable and efficient, as they can easily create and maintain test cases without worrying about web page changes.
Benefits of Using POM in Test Automation
POM in test automation helps organize WebElements like forms and buttons into classes. Users can easily write and maintain test cases. Apart from this, the following are some of the benefits of using Page Object Model in test automation:

Scalability
When a new update is introduced to the application under test (AUT), a new Page Object represents the new page. The testers can easily update the test code to use the new Page Object, facilitation.
Better Code Management
Page Object Model assists in improving test code management and delivers modular code benefits. It separates web elements and page classes from test scripts to make code more modular with improved readability. Team members can easily collaborate to maintain the codebase.
Better Testability
POM improves testability by allowing test code to interact with AUT seamlessly. As each page is represented by a Page Object, testers can easily write automated tests that are maintainable and more reliable.
Code Reusability
The POM supports code reusability by enabling the usage of Page Objects in multiple tests. As each page element is represented by methods/variables within respective page classes, test scripts can easily interact with those page elements across multiple tests.
For example, if multiple tests need to log into a website, a single method in the login page object can handle this action. Doing so, testers need to make changes to a page or web element only in one place. The changes will automatically reflect across all tests and will prevent code duplication.
Maintainability
It reduces the coupling between the AUT and test code to make the automation code more maintainable. The test code only interacts with the Page Objects and isolates the AUT changes within them. This allows developers to finalize AUT changes without hampering the test code, which makes automation code more maintainable.
Better Test Reporting
If a test fails due to a UI change (e.g., an element’s locator changes), POM can help identify the exact page and element where the failure occurred, making it easier to debug issues quickly.
Tools That Use Page Object Model (POM)
POM is a design pattern in Selenium that creates object repositories to store web elements. It allows test engineers to improve test case maintenance and code reusability. In the design pattern, all the web pages will have corresponding Page Classes, which will be defined in the automation script. Each Page Class will identify the WebElements of that particular web page and give the methods to run the testing process on each WebElement. Other tools that use Page Object Model are:
Playwright:
It’s a Node.js library that automates browsers and is known for its speed and dependability. POM is used in Playwright to design a structured approach for handling web page interactions. It helps in organizing test code by making it more readable and maintainable.
Cucumber: This testing tool supports behavior-driven development (BDD) and integrates POM to create maintainable test scenarios. It helps separate the “Given-When-Then” steps from Page Object definitions and improve code clarity.
Cypress: Cypress Page Object Model is a common technique used in test automation, which uses Classes/Objects to represent the functions and locators of a web application. Cypress locators find the HTML elements on the page to automate certain functions.
Best Practices for Using Page Object Model

Using the Page Object Model in the test automation framework reduces duplication and improves code maintainability. This design pattern in Selenium makes test cases more organized. But how is this all possible? Let’s take a look at some of the best practices for using POM in test automation:
Single Responsibility Principle (SRP)
• Each Page Object class should represent a single page or a significant part of a page.
• Encapsulate all services and operations offered by a single page in one class.
Clear Naming Conventions
• Use meaningful names for variables and methods to make code self-explanatory.
• For instance, ‘loginButton’, ‘enterUsername()’, and ‘submitLoginForm()’ and more descriptive than ‘btn1’, ‘userField()’, and ‘login()’.
Avoid Direct Interaction with Web Elements
• Interaction with web elements should be done through methods in the page objects.
• This encapsulates the web elements and provides a clear interface for tests.
Separate Test Logic from Page Logic
• Tests should focus on verifying the functionality, while page objects should handle interactions with the web elements.
• This separation ensures that changes in the UI do not necessitate changes in the test logic.
Consistent Use of Locators
• Define locators (XPath, CSS selectors) at the top of the Page Object class.
• Keep locators private and use them in methods to interact with web elements.
Utilize Framework-Specific Features
• Leverage features provided by the test automation framework (for example, WebDriver for Selenium) for enhanced functionality and ease of use.
• Use waits, exception handling, and other utilities provided by the framework.
Keep Page Objects Lean
• Avoid adding test assertions or verifications inside page objects.
• Page objects should strictly be about interacting with the page elements.
Reusability and Modularity
• Create reusable components for common functionalities across different pages.
• Modular page objects make the code more maintainable and easier to extend.
Encapsulation
• Ensure internal details of the page remain hidden from the tests.
• Provide public methods that perform high-level actions on the page, such as ‘login()’ or ‘searchProduct()’.
Regular Maintenance
• Regularly update page objects to reflect any changes in the web application.
• Keep the page objects synchronized with the application’s UI to ensure tests remain robust and reliable.
Use annotations and Documentation
• Comment and document the purpose of methods and classes to make the codebase easier to understand and maintain.
• Use annotations to provide metadata and improve the readability of the code.
Difference Between Page Object Model and Page Factory
| Aspect | Page Object Model | Page Factory |
|---|---|---|
| Objective | POM should represent a web page as a Java Class. | The page factory must launch the WebElements of a page class. |
| Where is it used? | Used for presenting web pages as Java classes. | Used for launching WebElements. |
| Implementation | It is implemented as a design pattern in Selenium. | For the page factory, the user follows an annotation-based approach. |
| Locators and Constructors | Locators are considered a separate class and require a default constructor. | Locators are defined inside the page class and do not need a default constructor. |
| Code Reusability and Readability | Loose coupling leads to more code reusability, which can be more repetitive. | Due to tight coupling, there’s less code reusability, but it’s more readable and concise. |
| Suitable For | Large test automation projects that are highly complex. | Small automation projects that are less complex. |
Why Partner with Tx for Test Automation Services?
Test automation is necessary for reducing regression testing timelines and ensuring faster time-to-market and cost savings. As one of the leading automation testing companies, we ensure our test automation solutions align with your business objectives seamlessly.
Partnering with Tx would give you the following test automation benefits:
• 60-80% faster time to market.
• More than 70% of test cases coverage.
• 80-90% reduction in regression cost.
• 40-50% reduced QA total cost of ownership.
• Access to high-quality AI-based test automation suites to seamlessly integrating with CI/CD tools and cloud platforms.
Our in-house accelerators, Tx-Automate and Tx-HyperAutomate, seamlessly integrate with your existing automation frameworks to save scripting effort and cost.
Summary
The Page Object Model (POM) is a design pattern in Selenium that allows businesses to improve their test automation process by organizing code into objects that mirror web elements. By keeping test implementations separate from web elements, POM simplifies code maintenance and enhances automation scalability.
POM supports reusability and facilitates better code management and maintainability. By partnering with Tx for test automation services, you can improve time-to-market, get high test case coverage, and significantly reduce QA costs. To know how Tx can help, contact our experts now.
Discover more
Stay Updated
Subscribe for more info