Recommended Blogs

Cypress Automation: 11 Key Benefits to DevOps-driven Businesses
Table of Content
- What is Cypress Automation Testing?
- Why Use Cypress Automation Testing?
- Why is Cypress Automation Trending in the QA Industry?
- 11 Key Benefits of Cypress Automation Framework for DevOps-driven Businesses
- Best Practices of Cypress Automation Tools
- Key Features of Cypress Automation
- How to Set Up Cypress for Automation
- How TestingXperts Helps Businesses with Cypress Automation
- Key Benefits of Our Cypress Automation Services:
- Conclusion:
What is Cypress Automation Testing?
Cypress Automation is a modern end-to-end testing framework built for fast, reliable testing of web applications. It runs tests directly in the browser, letting QA teams catch bugs in real time with clear, actionable results.
Cypress has a powerful command-line interface, and it integrates seamlessly with popular development frameworks like React and Angular. Overall, Cypress is an excellent tool for automating web testing, offering developers and testers a reliable and efficient way to ensure their applications are performing as expected.
Why Use Cypress Automation Testing?
Most tools either give you control or convenience, but Cypress is an exception. Here is why you should be switching to Cypress:
Built for Modern Web
It works well with React, Angular, and Vue, and it can manage dynamic content without you having to watch over your tests.
One Language and Skillset
You don’t have to switch languages for development and testing. All the test scripts, app code, and configuration are written in JavaScript. All the way through, it’s one stack.
Zero Setup Headaches
You can install it with only one npm command. No drivers, no complicated environment settings, and no problems about version mismatches.
Visual Feedback
With the interactive test runner, you can see what’s going on at every stage. It’s not a black box, it’s a full-on control room.
Dev-Friendly Debugging
When there are errors, you can get aid via stack traces, in-browser dev tools, and DOM snapshots.
Why is Cypress Automation Trending in the QA Industry?
Cypress automation is gaining traction because it speeds up end-to-end testing with automatic waits and live reloading. QA teams prefer it for its simple setup and easy debugging.
Cypress automation testing offers a powerful and intuitive testing framework that allows QA engineers to write automated tests quickly and efficiently. It offers a modern approach to testing web applications that integrates seamlessly with modern front-end frameworks such as React, Angular, and Vue.
Its test runner offers a visual representation of the test runs, which makes it easy for testers to identify and troubleshoot issues. Cypress also provides built-in debugging tools, which makes it easier to diagnose and fix issues quickly.
Cypress provides a unique advantage over other automation tools in terms of speed and stability. Its architecture is designed to run tests in the same environment as the application, eliminating the need for a separate browser or driver. This enables faster test runs, as well as more stable tests that are less prone to flakiness. Cypress also offers real-time reloading, which means that changes made to the application code are immediately reflected in the test, making it easier to develop and debug tests.
As a result, many companies are turning to Cypress automation as a reliable and efficient tool for their testing needs, helping them save time and resources while delivering high-quality software.
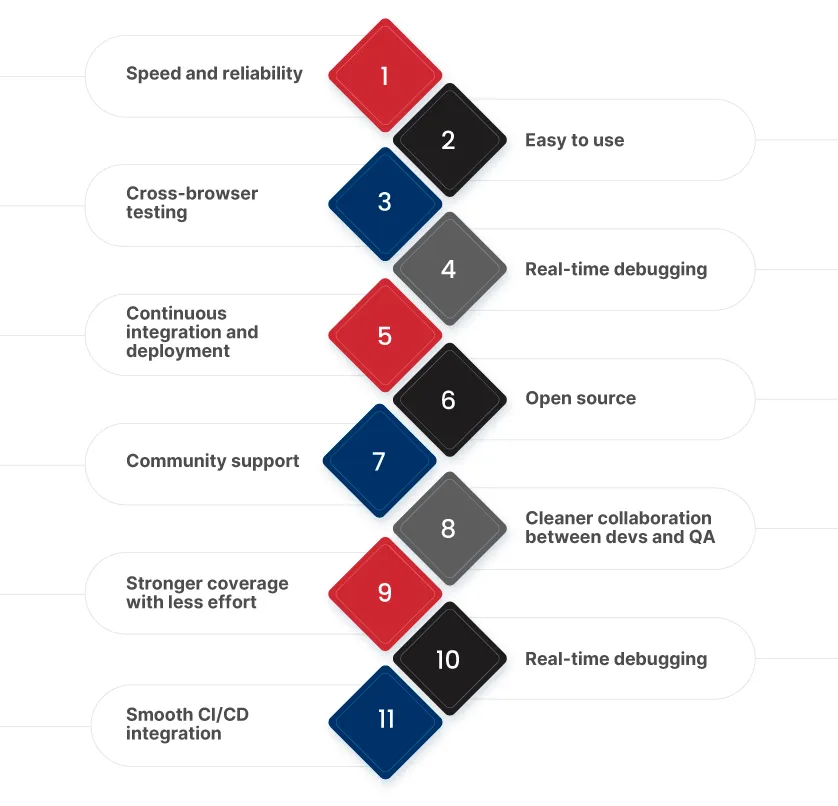
11 Key Benefits of Cypress Automation Framework for DevOps-driven Businesses

Speed and reliability:
Cypress automation tools are known for their high speed and reliability, which is critical for continuous integration and deployment. Cypress runs tests in the browser and provides instant feedback, making it faster than other testing tools.
Easy to use:
Cypress has a user-friendly interface and a simple API that allows even novice developers and testers to write tests. It also provides excellent documentation, making it easy to get started.
Cross-browser testing:
Cypress automation tools allow developers and testers to test their web applications across multiple browsers, including Chrome, Firefox, and Edge, ensuring that the application works on all platforms.
Real-time debugging:
Cypress provides real-time debugging capabilities that allow easy identification of bugs along with quicker This feature makes it easy to pinpoint the root cause of a problem.
Continuous integration and deployment:
Cypress is well-suited for DevOps-driven businesses because it integrates seamlessly with popular CI/CD tools such as Jenkins, CircleCI, and Travis CI.
Open source:
Cypress is an open-source tool, which means that businesses can use it for free and even contribute to its development.
Community support:
Cypress has a large and active community of developers who share tips, best practices, and solutions to common issues. This community support makes it easy to get help and learn from other developers.
Cleaner collaboration between devs and QA:
Developers can quickly add more test coverage because Cypress is written in JavaScript. It’s easy to read and useful, even for people who are new to automation.
Stronger coverage with less effort:
Without generating a lot of boilerplate code, you can automate login routines, edge cases, and UI validation.
Real-time debugging:
You don’t just see what broke, you see exactly where and why it broke. Screenshots, DOM snapshots, and logs that are easy to read are all built in.
Smooth CI/CD integration:
Cypress fits into your pipeline without any extra setup or trouble, whether you use Jenkins, GitHub Actions, or CircleCI.
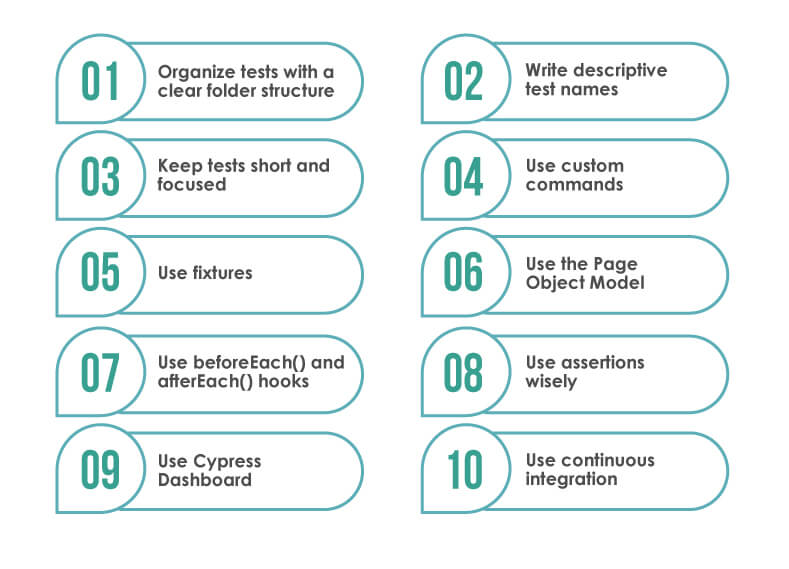
Best Practices of Cypress Automation Tools
To get the most out of Cypress, follow a few key best practices. Write clean, independent tests and run them often in your CI pipeline to spot problems early.

Here are some best practices to follow while using Cypress automation:
Organize tests with a clear folder structure:
Organize the tests in a clear folder structure based on functionality, feature, or user stories, and keep the test files in a single folder to avoid confusion.
Write descriptive test names:
Write test names that are descriptive and easy to understand. Test names should be specific and accurately describe the test being performed.
Keep tests short and focused:
Keep each test short and focused on testing a specific feature or functionality. This will make it easier to identify the cause of a test failure.
Use custom commands:
Use custom commands to simplify repetitive tasks, such as logging in or navigating to a certain page, and to make the test code more readable.
Use fixtures:
Use fixtures to load data into the tests. This helps ensure that the tests run consistently and that they cover a wide range of scenarios.
Use the Page Object Model:
Use the Page Object Model design pattern to separate the tests from the implementation details of the application. This helps make the tests more maintainable and easier to read.
Use beforeEach() and afterEach() hooks:
Use the beforeEach() and afterEach() hooks to perform setup and cleanup tasks before and after each test. This helps keep the tests isolated and reduces the risk of false positives.
Use assertions wisely:
Use assertions to validate that the application behaves correctly. Avoid using too many assertions in a single test, as this can make it difficult to identify the cause of a test failure.
Use Cypress Dashboard:
Use the Cypress Dashboard to store and view test results. This can help quickly identify and fix test failures, as well as track overall test coverage.
Use continuous integration:
Use continuous integration (CI) to automate the testing process. This can help ensure that the tests are always running, and that any issues are caught early in the development cycle.
Key Features of Cypress Automation
Cypress is not only speedy, but also well-designed. Modern development teams can test more easily, quickly, and reliably with every capability.
Real-Time Reloading
Cypress runs your tests and code again right away when you make changes. You don’t have to restart anything. You get feedback right away.
Automatic Waiting
Cypress won’t move on until elements are loaded, or activities are finished. That means fewer false failures and no need to add wait durations by hand.
Interactive Test Runner
You can monitor how your test is doing in the browser at every step. It has pictures, is clickable, and is really helpful for troubleshooting.
Detailed Error Messages
Cypress tells you exactly what broke, where it broke, and what the website looked like when it did. No logs that are hard to read or having to look through stack traces.
Network Control
It’s easy to mock, stub, or prevent API calls. This lets you test how a certain app works without having to depend on backend services that are slow or unreliable.
How to Set Up Cypress for Automation
You don’t have to jump through hoops to get started with Cypress. This is how to set it up:
Install It
You can add Cypress to your project via a package manager like npm. It only takes a few seconds.
Launch the Test Runner
Cypress displays an interactive dashboard where you can perform tests and see the results right away once you install it.
Understand the Folder Layout
Cypress makes folders for your tests, data, and support files automatically. The major one you’ll utilize is the one where your test files go. The structure is clear.
Write and Organize Your Tests
Start making simple tests that mimic what real users do, such going to pages, clicking buttons, or reading content. You can put them into groups based on their features, user flow, or functionality.
Run Tests Locally or in a Pipeline
You can run tests on your computer to check things quickly, or you can connect them to your CI/CD pipeline to automate everything from building to deploying.
How TestingXperts Helps Businesses with Cypress Automation
TestingXperts (Tx) is one of the Top 5 pure-play software testing services providers globally. Tx has been chosen as a trusted QA partner by Fortune clients and ensures superior testing outcomes for its global clientele. We have rich expertise in enabling end-to-end testing services for global clients across various industry domains like healthcare, telecom, BFSI, retail & eCommerce, etc.
We specialize in providing best-in-class Cypress automation services that are tailored to meet the specific needs of our clients. Our team of experts has extensive experience in using the Cypress framework to develop automation scripts that help streamline the testing process, reduce the overall testing time, and improve testing efficiency.
Key Benefits of Our Cypress Automation Services:
Faster testing outcomes:
Our Cypress automation services can help businesses significantly reduce the testing time by automating repetitive testing tasks.
Improved testing accuracy:
Automation ensures that tests are performed consistently and accurately, reducing the likelihood of human error.
Enhanced testing coverage:
Automation allows you to test a wider range of scenarios than manual testing, ensuring that your application is thoroughly tested.
Cost savings:
By reducing the time and effort required for testing, our Cypress automation services can help you save money in the long run.
Our Cypress automation services process is designed to ensure that we deliver the best possible results to our clients.
Here are the key steps involved in our process:
Understanding your testing requirements:
We work closely with you to understand your testing requirements and identify the areas of your application that need to be tested.
Developing the automation framework:
Our team of experts develops a customized automation framework using Cypress that is tailored to your specific needs.
Creating automation scripts:
We create automation scripts that simulate real-world user actions and interactions with your application, ensuring that it is thoroughly tested.
Executing the tests:
We execute the automation scripts and analyze the results to identify any issues or bugs that need to be addressed.
Reporting and documentation:
We provide detailed reports and documentation that outline the results of the testing process, including any issues or bugs that were identified.
Conclusion:
Cypress automation upscales web testing for DevOps-driven businesses with its speed, reliability, and real-time debugging capabilities. This open-source tool integrates seamlessly with modern frameworks like React and Angular, enabling cross-browser testing, continuous integration, and deployment. Adopting Cypress would allow businesses to boost their testing coverage, accuracy, and cost savings, providing high-quality software delivery. By automating repetitive tasks, Cypress empowers teams to focus on innovation, making it an essential tool for achieving agile and efficient DevOps workflows. To know how Tx can help with Cypress web Automation, software testing automation experts now.
FAQs
Cypress automation is a modern, JavaScript-based end-to-end testing framework for web applications. It simplifies testing by offering fast, reliable, and developer-friendly features, including real-time reloading and automatic waiting. Built on JavaScript, Cypress helps test user interactions, ensuring seamless functionality across browsers, and is ideal for improving software quality in agile development environments.
Cypress integrates seamlessly into DevOps pipelines and is primarily used as a front-end testing framework to perform automated end-to-end testing of web applications. It supports fast, automated test execution for web applications, ensuring quick feedback during development. With CI/CD tools like Jenkins, GitHub Actions, or CircleCI, Cypress ensures efficient regression testing, early bug detection, and smooth software releases, aligning with DevOps principles of speed and reliability.
To automate a website with Cypress, install Cypress via npm, configure the testing environment, and write JavaScript-based test cases. Cypress enables interaction with website elements like forms, buttons, and links. Use its built-in commands for assertions, navigating pages, and verifying UI behavior. Run tests locally or integrate them into a CI/CD pipeline for automation.
Slack, Netflix, Disney, Shopify, GoFundMe, Optimizely, DHL Parcel, Spotahome, Perlego, and Vidyard are among the top companies using Cypress for testing. These organizations leverage Cypress for its speed, simplicity, and developer-centric features, ensuring high-quality web applications. Cypress’s popularity spans startups and enterprises, making it a preferred choice for modern software testing.
Discover more
Stay Updated
Subscribe for more info