
Contents
1. What is Automated UI Testing and Web UI Testing?
2. Benefits of Automated UI Testing
3. Why Should Businesses Leverage Automated UI Testing for Web?
4. Challenges with Web UI Automation Testing
5. How to Overcome Web UI Automation Challenges?
6. What is the Importance of tools in Automated UI Testing for web?
7. Some of the leading Web UI Automation Testing Tools
8. Conclusion
What is Automated UI Testing and Web UI Testing?
Today, businesses are mostly dependent on their website or mobile applications. These modes of business activities revolve around customer interactions, order processing, and transaction processing.

Today, businesses are in a need for automating web-based tests in their testing processes. This helps to gain an effective user interface (UI) and evidently delivers great user experience (UX) to end-users. This effectiveness can all be achieved by leveraging web automated testing.
UI Testing is the process used to test the graphical user interface(UI) for any defects. Since automation is in demand globally, one of the important methods of UI testing is Web UI automation testing which is used to verify and validate the UI components of various web-based applications. Today’s end-user will appreciate websites, web-based apps or test automation mobile apps, only if they deliver great UX along with an effective UI that enables seamless performance.
Basically, the web UI testing revolves around the graphical user interface (GUI) testing that includes testing of both the functionality and usability of the website or the web app. By specifically using web UI testing, it refers to testing GUI elements like fonts, layouts, buttons, checkboxes, images, colours, etc.
Typically, this web UI testing process concentrates on how the look-and-feel of the website appears to end-users. When the web UI testing is done by using automated web UI testing tools then it is comprehensively named as automated web UI testing.
Benefits of Automated UI Testing
1. Results are accurate:
UI testing ensures that the testing of the user interface is carried out through a well-defined test strategy. This ensures that the entire UI testing activity comes out to be highly productive.
2. Improved coverage:
Through the implementation of UI testing, there is improved coverage as different tests such as functional tests, performance and stress tests, unit tests can be carried out on various devices at a faster rate.
3. Finding errors:
Finding regression errors is one of the main benefits of UI testing, as a lot of time is saved through faster detection of regression errors in the development process.
4. Detecting behaviour differences:
Behaviour differences can be detected between platforms such as Windows/Mac/Java versions, different operating systems and different web browsers.
5. Increased efficiency:
The entire process of UI testing is efficient as the bugs are detected early and testing issues are solved quickly.
Why Should Businesses Leverage Automated UI Testing for Web?

Hence, this sort of automated web application UI testing is performed to find defects either in the functionality or in the design of the website quickly. This web testing process is quite critical to achieving high-quality websites, but the testers face certain challenges while performing automated UI testing for the Web.
Challenges with Web UI Automation Testing

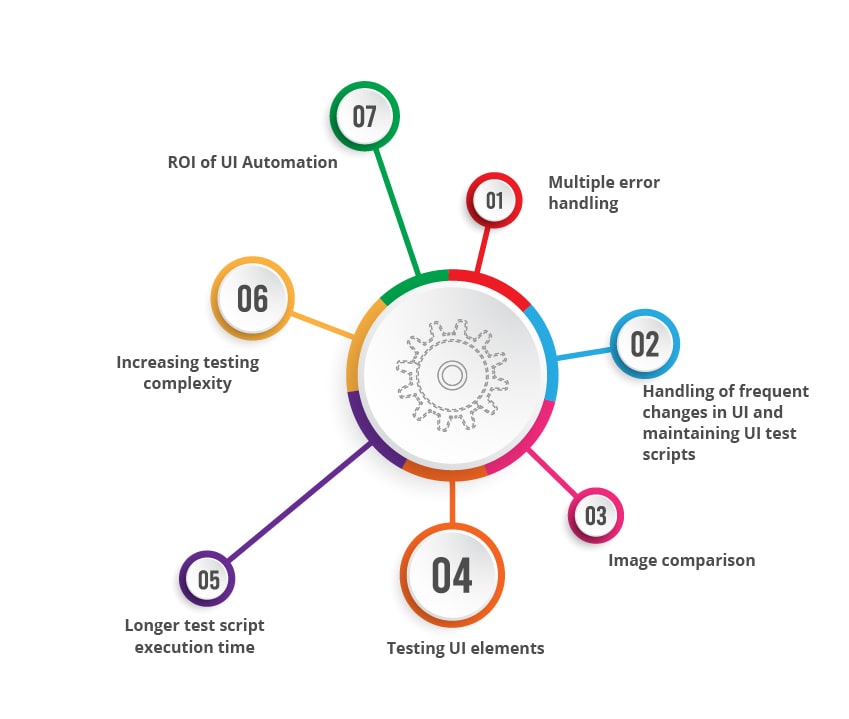
1. Multiple error handling:
Error handling is a tedious process with web UI automated testing. Especially when there are large projects with complex scenarios then typically error handling becomes tough.
2. Handling of frequent changes in UI and maintaining UI test scripts:
It is a known fact that web applications’ UI is prone to changes in terms of logic, adding new features, new integrations, or due to new functionalities during the development process Thus, the UI is more prone to changes and the UI testing scripts maintenance becomes a challenge.
3. Image comparison:
Handling of image comparisons is an important aspect of automated UI testing. It is a crucial factor as pixel variations in size, color, shape, and formats should be handled effectively while testing website UI.
4. Testing UI elements:
Web UI automation testers often face a lot of hardships while testing UI elements.
5. Longer test script execution time:
Typically, web UI automation requires more execution time depending on the number of test cases, and often it takes more time for execution.
6. Increasing testing complexity:
As today’s modern applications have complex features such as embedded frames, maps, flowcharts, diagrams and more. These make the UI tests to become more difficult and challenging while testing them.
7. ROI of UI Automation:
It is a fact that application UI keeps changing and simultaneously the test scripts should also be changed. This primarily increases the time spent on Web UI testing and it becomes difficult to calculate the ROI while continuously performing these UI tests.
How to Overcome Web UI Automation Challenges?

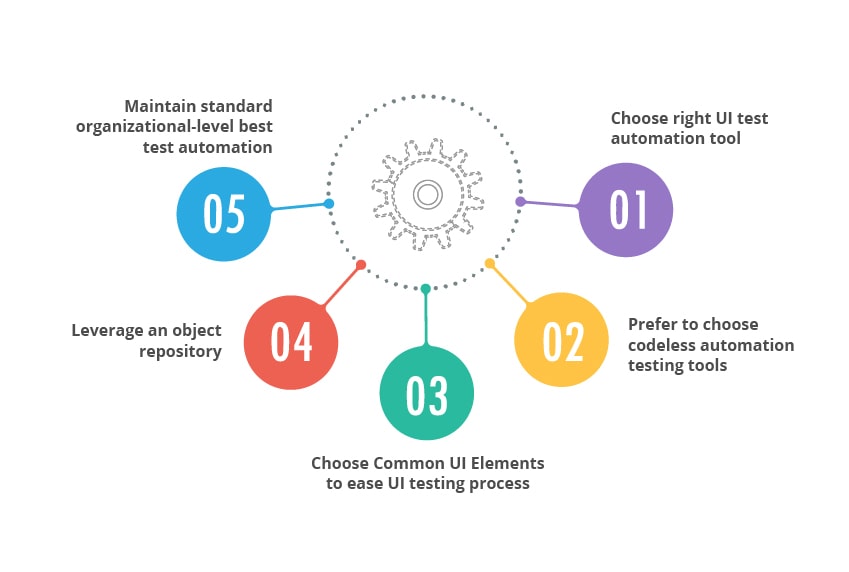
1. Choose right UI test automation tool:
It is essential to choose the right framework for web UI automation. Choose a right automation tool that easily integrates into your workflow. Moreover, selecting an effective web UI automation tool helps to record and playback the modules. It also helps the testers and QA teams to generate reports with screenshots to identify error sequences quickly.
2. Prefer to choose codeless automation testing tools:
It is necessary to prefer codeless web UI automation tools as these codeless UI automation tools eases the process of script maintenance, and testers can save both time and cost.
3. Choose Common UI Elements to ease UI testing process:
It is preferred that developers should use common UI elements such that it becomes easy for testers to understand them quickly without any difficulty.
4. Leverage an object repository:
It is preferred to choose a shared repository to reduce test maintenance and reduce the associated costs. In order to ensure effective UI test cases success, it is better to reduce the UI test cases in the initial testing stages and then slowly increase them as testing moves forward.
5. Maintain standard organizational-level best test automation practices:
It is necessary to maintain and follow the best code review processes across the enterprise to ensure best test automation practices are adopted.
Automated UI testing for Web is enabled by using various web UI automation testing tools which deliver numerous benefits while testing web applications.
What is the Importance of tools in Automated UI Testing for web?

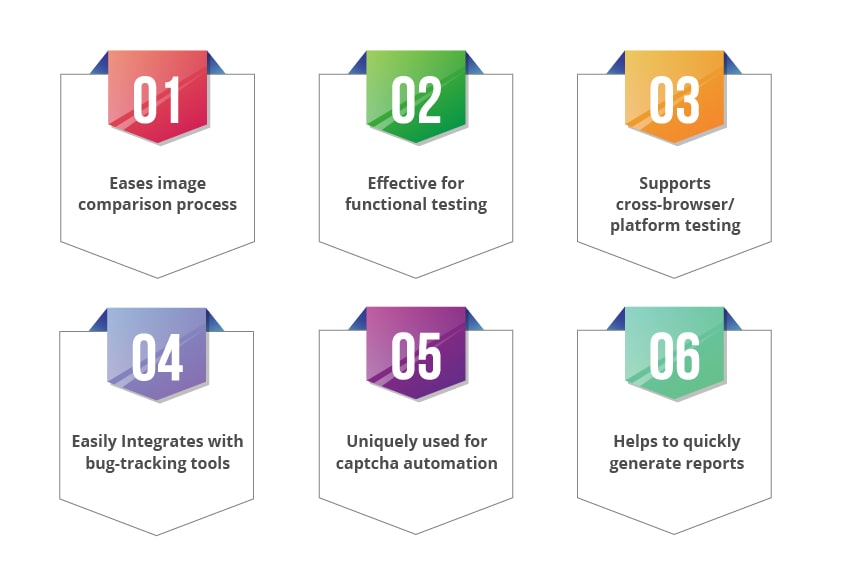
1. Eases image comparison process:
For today’s modern applications, image comparison is vital and usually these images on a web application are either with a URL or with other images. Therefore, web UI automation tools can be used to support and ease image comparison.
2. Effective for functional testing:
End-users like web apps that have a simple and easy to use navigation which is possible with good functionality. Automated UI testing tools can be used to get information with respect to the functionality of web apps.
3. Supports cross-browser/platform testing:
These automated web UI tools support testing on multiple browsers, multiple platforms and also on various latest devices. The web apps are tested for their performance across browsers and platforms to know their compatibility.
4. Easily Integrates with bug-tracking tools:
UI test automation tools support integration with bug tracking tools such as Bugzilla, JIRA, Mantis, Quality Center, etc. Evidently, this integration helps to log defects into any of the bug tracking tools and thus it becomes easy to track them.
5. Uniquely used for captcha automation:
It is an effective security measure across websites to enter captcha so as to block robots and ensure human angle in the website visitor. UI testing tools support captcha automation and introducing web UI tools with captcha codes becomes essential for businesses.
6. Helps to quickly generate reports:
These web UI application testing tools can be used to quickly get visual reports along with detailed logs. These reports become handy and can be shared across development and testing teams.
Some of the leading Web UI Automation Testing Tools

1. Selenium:
This is one of the most commonly used open-source test automation tool that is used to automated browsers. Selenium Testing supports multiple programming languages such as Java, C#, Python, etc. to create selenium test scripts. Selenium tool is best suited and used for all web applications across browsers.
2. ACCELQ:
ACCELQ is a leading codeless test automation and agile test management platform which is AI based and is a continuous testing platform. This tool is used for quality lifecycle management, API and UI end-to-end validations. It is an effective functional and test automation platform and is next-gen test management platform for manual and automation intelligent test planning and delivers change management.
3. Tricentis Tosca:
Tricentis Tosca is an effective automation tool that supports all testing activities ranging from test design, test automation to test reports along with analytics. It has special features such as dashboards, analytics, integrations, and effective test executions to support CI and DevOps practices.
This tool also offers a user-friendly UI and a rich feature set for designing, executing, implementing and optimizing API tests. These API tests can be used to test across all browsers, mobile devices, and various platforms.
4. QTP/UFT:
Unified Functional Testing (UFT) is an automation tool that provides functional and regression test automation for software applications and environments. UFT tool automates functional testing for web, mobile, API, RPA and enterprise applications by increasing the test coverage from the UI to API.
5. TestComplete:
TestComplete is one of the important automation testing tool that is used to test desktop, web and mobile applications. It is specifically used to build, test and run functional user interface tests with its much useful record and playback features. This tool supports all scripting languages such as JavaScript, Python, VBScript to name a few.
6. Katalon:
Katalon studio is the most widely used open-source test automation tool that can be used to test both web and mobile applications. This tool can be used together with Appium and Selenium. It primarily helps to quickly generate automated tests cross-platform and seamlessly integrates into CI/CD pipeline. Some of its features include an integrated development environment, a base level object repository, object spy and a typical browser plugin, etc.
Conclusion
Automated UI Testing for Web is a critical testing process which businesses should leverage to know about the functionality of various web app GUI features and how they function. Additionally, this web UI automation testing reduces regression testing efforts largely. But, there are certain challenges with respect to web UI automation testing that should be effectively handled by testers. By handling these challenges, it helps to evolve an effective user friendly website and web app that delivers great UI and UX to end-users.
Hence, automated Web UI testing should be leveraged to deliver an effective web application that delivers great satisfaction to end-users. Leverage next-gen testing services provider to ensure a quality web app to your users with thorough web UI automated testing.
Related Queries on UI Testing
1. What is UI testing?
UI Testing is the process used to test the graphical user interface(UI) for any defects.
2. What is automated UI testing?
Since automation is in demand globally, one of the important methods of UI testing is Web UI automation testing that is used to verify and validate the UI components of various web-based applications.
3. Why UI testing is important?
Website UI testing is required to ensure the effective performance of the website and automated website testing is preferred today as this process ensures better test coverage and faster test execution.
4. How do you automate Web UI testing?
We can automate UI testing by using best UI testing tools. These tools have great usability features and have put the UX at the forefront.
Discover more
Get in Touch
Stay Updated
Subscribe for more info