Content
- What Is Accessibility Testing?
- What Disability Challenges Do Accessibility Testing Address?
- Why Is Accessibility Testing Required?
- Overview of Web Accessibility Laws and Acts
- A Glance At Website Content Accessibility Guidelines (WCAG)
- A Detailed Checklist for Accessibility Testing
- Types Of Accessibility Testing
- Tools To leverage For Accessibility Testing
- Conclusion
- How Can TestingXperts (Tx) help?
Websites and apps have become essential to human lives, and their usage is rapidly rising. However, many people still need help accessing these apps and websites. To be exact, According to Wikipedia, more than 1 billion people in the world have some form of disability. It indicates that these 1 billion people need better and equal access to apps.
Therefore, no matter the industry, it has become essential to ensure that software applications are designed to be accessible to people with disabilities. Thus, developers should follow web accessibility guidelines while developing the app, and testers should perform accessibility testing to validate the seamless accessibility of an application or software.
What Is Accessibility Testing?

Accessibility testing is a software testing technique performed to ensure that web applications or mobile applications are accessible to everyone, including the different abled sections of society. This software testing technique verifies that an app is developed according to web accessibility standards to ensure equal access to all people, including people with specific disabilities.
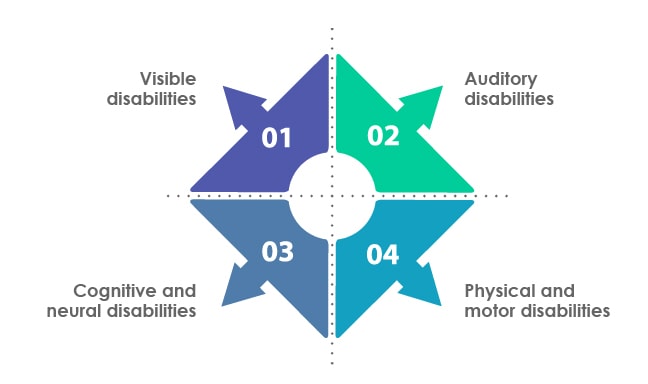
What Disability Challenges Do Accessibility Testing Address?

Visible disabilities:
These include disabilities like low vision, color blindness, and partial or complete blindness. People with such disabilities need a special keyboard or braille keyboard, in-app screen reader, text-to-speech feature, etc.
Auditory disabilities:
These include disabilities like lack of hearing and deafness. People with auditory issues need sign language, alternative text for images, captions, and other features in an app.
Cognitive and neural disabilities:
Disabilities like Learning disability, memory impairment, multiple sclerosis, ADHD, Seizure disorder, etc., are some examples of cognitive and neural disabilities. People with disabilities need special app features like text-to-speech, well-written content in plain and easy-to-understand language, limited scrolling, etc.
Physical and motor disabilities:
Disabilities like Arthritis, Amputation, Muscular dystrophy, Spinal cord injury, etc., hamper the normal functioning of the human body. Therefore, people with physical and motor disabilities need special app features and support, like search fields, voice recognition software, eye tracking feature, etc.
Why Is Accessibility Testing Required?

Ensures inclusivity and fulfills societal responsibility:
Accessibility testing helps businesses ensure their apps are accessible to people with specific disabilities. It allows businesses to perform societal responsibility and ensures inclusivity.
Validates accessibility of app to all:
Accessibility testing involves thoroughly checking apps to ensure they comply with all web accessibility guidelines to make them accessible to people with various disabilities.
Uplifts the brand’s image:
When an app is accessible to all, it shows that a brand cares for its customers and ultimately helps to uplift the brand image.
Saves from legal complications:
If an app does not fulfill the web content accessibility guidelines, it can cause businesses to face legal difficulties and lawsuits. However, businesses should leverage accessibility testing of web and mobile apps to avoid legal complications.
Delivers better user experience:
Accessibility testing makes an app equally accessible to all people with or without disabilities and helps provide a better user experience
Helps to rank higher in search results:
Accessibility testing improves a website’s usability and helps to rank it higher on the search engine result page.
Improves the usability of website/app:
Website accessibility guidelines ensure to make web content equally accessible to all and improve the overall usability of an app/website.Businesses can ensure equal access to web content by including proper ALT tags and providing easy navigation through the keyboard.
Helps generate better revenue:
By adopting WCAG guidelines, businesses can significantly increase website visitors and user engagement. It allows companies to generate higher revenues as website visitors/prospects can be converted to leads/customers.
Overview of Web Accessibility Laws and Acts
Section 508 |
Section 508 standard of the Rehabilitation Act 1973 requires all electronic and information technology developed, procured, maintained, or used by the federal government to be accessible to people with disabilities. |
Stanca Act |
It is an Italian law of 2004 that promotes the accessibility of information technology. This law applies to the Italian government websites and allows seamless access to all, including people with disabilities and special needs. |
Americans with Disabilities Act (ADA) |
The ADA acts require businesses to make websites or applications accessible for people with disabilities. According to this act, web content should be accessible to users with visibility and hearing issues, and those who must navigate by voice, screen readers, or other assistive technologies. |
UK-Equality Act 2010 |
UK Equality Act 2010 covers website accessibility. According to this act, all products delivered via a web browser, including websites, web services, and web-based applications such as email, must be accessible to all, including people with specific disabilities. |
India – Rights of Persons with Disabilities Act, 2016 (RPWD Act) |
The RPWD Act 2016 provides provisions that all contents available in audio, print, and electronic media must be in an accessible format. It also includes provisions for making the web content seamlessly accessible to people with certain disabilities like visual, auditory, and cognitive disabilities. |
A Glance At Website Content Accessibility Guidelines (WCAG)

According to Wikipedia, The Web Content Accessibility Guidelines (WCAG) are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the leading international standards organization for the Internet. They are a set of recommendations for making Web content more accessible, primarily for people with disabilities and for all user agents, including highly limited devices, such as mobile phones.
Web content accessibility guidelines consist of WCAG 2.0, 2.1 2.2. According to W3C, WCAG 2.2 is scheduled to be completed and published in early 2023 and is backward compatible with WCAG 2.1.
• It consisted of four principles: Perceivable, Operable, Understandable, and Robust.
• Under the four principles are 13 guidelines.
• For each guideline, testable success criteria are provided with three levels of conformance: A (lowest), AA, and AAA (highest)
Four principles of WCAG 2.1
Perceivable:
Information and user interface components must be presentable to users in ways they can perceive.
Operable:
User interface components and navigation must be operable
Understandable:
Information and the operation of the user interface must be understandable.
Robust:
Content must be robust enough to interpret various user agents, including assistive technologies.
Conformance levels of WCAG 2.1
Level A:
It depicts minimal compliance. For a website to be Level A compliant, it must fulfill specific requirements like the website should be navigable via keyboard, video captions should be present, etc.
Level AA:
It depicts acceptable compliance. For a website to be Level AA compliant, it must fulfill specific requirements like color contrast, navigation elements throughout the website, accurate labels in form fields, etc.
Level AAA:
It depicts optimal compliance. For a website to be Level AAA compliant, it must fulfill specific requirements like sign language interpretation for audio and video, color contrast, availability of context-sensitive help, etc.
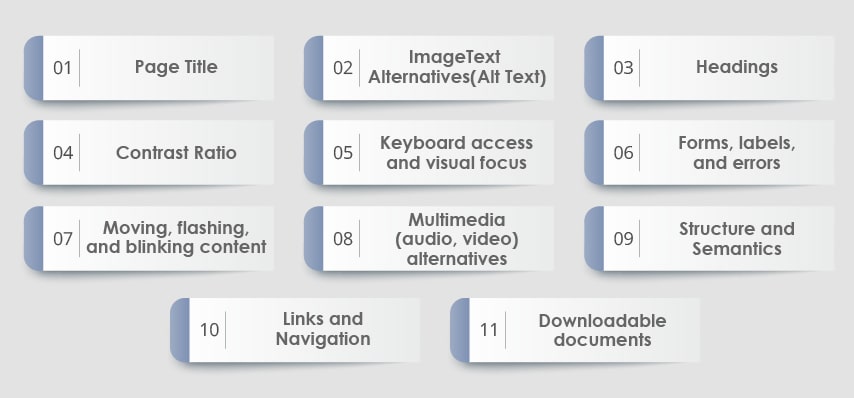
A Detailed Checklist for Accessibility Testing

Types Of Accessibility Testing

Manual accessibility testing:
In this accessibility testing method, testers with WCAG technical review knowledge and expertise review the web. Testers manually test all scenarios and identify all non-conformances with respect to WCAG guidelines.
Automation Accessibility Testing:
In this testing technique, testers leverage automated accessibility testing tools to test the accessibility of the web. It helps identify accessibility issues faster and with less effort than manual accessibility testing.
Native and hybrid mobile apps accessibility testing:
This testing method involves accessibility testing of all native and hybrid mobile apps. This testing method tests all accessibility scenarios for android and iOS apps.
Web app accessibility testing:
In this testing method, the testers evaluate the accessibility of web apps by checking various aspects of web content, such as content readability, images, color contrast, etc.
508 Compliance testing:
In this method, testers check whether an app fulfills the standards mentioned under the 508 compliance act. Testers check various aspects of an app, like text equivalents for every essential photo, image, logo, or other non-text elements.
Hardware accessibility testing:
This method involves conducting an in-depth evaluation of the product’s hardware accessibility to ensure conformance with section 508 and other standards. This ensures that the product hardware is accessible to all, including people with specific disabilities.
How to Create Effective Test Cases for Accessibility?
Web applications and software should be designed to cater to a diverse audience, including people with disabilities. Ensuring accessibility isn’t just a one-time task; it requires ongoing efforts, with one crucial aspect being creating effective test cases. Let’s take a look at how to develop effective test cases for accessibility:
Understand Accessibility Guidelines
To start creating impactful test cases, it’s necessary to grasp the fundamental accessibility guidelines. Familiarize yourself with established standards such as the Web Content Accessibility Guidelines (WCAG). These guidelines provide a solid foundation, helping you comprehend the principles of accessibility and pinpoint potential areas for improvement.
Collaborate with Diverse Experts
Effective test cases are born from collaboration. Engage a diverse group of experts, including accessibility specialists, developers, designers, and testers. This multi-disciplinary approach ensures that every facet of your product is thoroughly examined from different perspectives, enriching the quality of your test cases.
Define Clear Success Criteria
Ambiguity has no place in creating accessibility test cases. Clearly convey what success looks like for each test case. For instance, rather than saying, “The page should be navigable,” specify “, The page must be navigable using keyboard navigation alone, with clear focus indicators at all times.”
Cover Various Disability Scenarios
Accessibility encompasses a broad spectrum of disabilities. Your test cases should comprehensively address various scenarios, including visual, auditory, cognitive, and motor impairments. For example, test for proper screen reader compatibility, keyboard navigation, high contrast options, and video captioning.
Prioritize Real-World Scenarios
Effective test cases simulate real-world situations. Consider the different devices, browsers, and assistive technologies your users might employ. For example, ensure your test cases cover scenarios like using a screen reader on a mobile device with different orientations.
Test Across Different User Journeys
Users engage with your product in diverse ways. Mapping out different user journeys is crucial. For instance, test the accessibility of a checkout process for an e-commerce site, ensuring that users with disabilities can seamlessly complete a purchase.
Incorporate Negative Testing
Don’t focus on positive scenarios, as negative testing is equally vital. Craft test cases that explore failure points. For instance, test how your application handles form validation errors for users who rely on screen readers.
Include Edge Cases
Edge cases hold valuable insights when testing for situations that might be less common but can still impact users with disabilities. For instance, examine how your application handles sudden font size changes or interruptions in assistive technology usage.
Use a Combination of Manual and Automation Testing
Test automation can significantly speed up the testing process. However, not all accessibility issues can be detected through automated tools alone. Utilize automation to cover the basics, but cover it with manual testing to catch minor errors and bugs.
Document and Iterate
Documenting your test cases in detail is essential. It not only aids in the testing process but also serves as a knowledge repository for future projects. Moreover, accessibility is an ongoing journey. Regularly revisit and refine your test cases to adapt to evolving standards and technologies.
Tools To leverage For Accessibility Testing

Wave:
Wave is a suite of evaluation tools that helps testers make web content more accessible to individuals with disabilities. It can identify many accessibilities and Web Content Accessibility Guideline (WCAG) errors and facilitates human evaluation of web content. This tool comes with chrome and Firefox extension and supports various CSS, HTML, XHTML, and Images formats.
Axe chrome plugin:
Axe automatically checks single, password-protected, or restricted pages. This tool supports various formats like HTML and XHTML. Since it is a web-based program, the license for access is free and easily accessible.
Dynomapper:
It is a sitemap generator that checks websites and online applications. This tool includes content inventory and audit, and daily keyword tracking. Dynomapper displays results within visual sitemaps to allow for easy and efficient project discovery and planning.
Automated accessibility testing tools (AATT):
It is an open-source tool that automatically checks single web pages and groups of web pages or sites, including password-protected or restricted pages. This tool contains HTMLCodeSniffer with both PhantomJS and Express.
AChecker –Accessibility Checker:
It is an open-source and customizable accessibility testing tool that allows testers to evaluate accessibility by simply entering URLs or uploading HTML files. This tool enables testers to choose desired guidelines like WCAG 2.0, Section 508, BITV, Stanca Act, etc. Testers can select a report format as per their requirements.
Screen Reader Tools
JAWS Inspect:
JAWS Inspect is a screen reader tool used for accessibility and JAWS compatibility testing. This tool uses transcripts of JAWS output to quickly locate issues and share them easily across quality control and compliance systems.
NVDA:
NVDA allows blind and vision-impaired people to access and interact with the Windows OS and many third-party applications. It is a screen reader that is used to perform accessibility testing by validating the output visual content as audio or braille.
Windows Narrator:
This accessibility feature is natively built into the Microsoft Windows OS. Testers use this screen-reading app to validate the ease of navigation for visually impaired Windows users to whom the text and notifications available on the screen are read out.
Conclusion
Today, it has become essential for businesses to ensure their website content is equally accessible to all people, including people with/without disabilities. People with specific disabilities like hearing loss, partially blind, motor limitations, etc., have special needs while developing an app or website. Correct usage of color contrast, proper placement of multimedia, use of captions and alt text, etc., are some of the best practices that must be considered. Businesses should leverage accessibility testing to ensure their apps and websites meet compliances like WCAG 2.1, Stanca Act, ADA act, etc. Businesses should leverage accessibility testing from a next-gen QA and independent software testing services provider to get equally accessible apps.
How Can TestingXperts (Tx) help?

At TestingXperts (Tx), we believe in a world that is fair to everyone and enable a comprehensive range of accessibility testing services. With high expertise and sound knowledge of accessibility testing regulations like W3Cs, i.e., WCAG 2.0, WCAG 2.1 (Level A: 30, Level AA: 20, Level AAA: 28), and specific regulations such as Section 508, UK-Equality Act, Stanca Act, Rights of Persons with Disabilities Act, 2016, etc., we ensure standardized accessibility practices are followed within the application.
TestingXperts Differentiators
• Tx ensures all business-critical applications are accessible to everyone by bringing them in line with the latest accessibility standards like W3C’s, i.e., WCAG 2.0/WCAG 2.1, Section 508, ADA, RPWD & Stanca Act.
• In-house teams consisting of highly skilled team of experts, including differently-abled, who perform accessibility testing of applications
• Exposure to industry-leading open-source and commercial accessibility testing tools like AChecker, WAVE, aXe, Web Accessibility Toolbar (WAT), PowerMapper SortSite, Accessibility Insight, etc.,
• Exposure working with all industry-leading screen readers for accessibility testing like Job Access with Speech (JAWS), NonVisual Desktop Access (NVDA), Windows Narrator, TalkBack, VoiceOver, and ChromeVox
• Our teams have hands-on expertise working with leading mobile accessibility testing tools such as TalkBack, VoiceOver, etc.
• Our teams also deliver a detailed report in the Voluntary Product Accessibility Template (VPAT) to stakeholders to help them make informed decisions.
• Seamless customer support
Discover more
Get in Touch
Stay Updated
Subscribe for more info