
The technology domain has been changing drastically and in quick progressions too. Since the past decade, if we compare, there has been a significant increase in the number of browsers used for surfing the internet. Therefore, it is essential to make the website compatible across all browsers. Since it is difficult to evaluate each visitor’s personal choice of a browser, it is imperative to ensure that a website functions well across all major browsers, be it over web or mobile devices. A situation like this makes it essential to perform a compatibility test before deploying any application.
Contents
1. What is Compatibility Testing?
2. Is Compatibility Testing Effective?
3. Types of Compatibility Tests
4. TestingXperts’ expertise in regards to Compatibility Testing
What is Compatibility Testing?

Compatibility testing is a process of reviewing and comparing application functionality and styles across several browser platforms, mobile devices and operating systems, to identify any potential inconsistencies. This non-functional testing ensures complete customer satisfaction, as it validates whether the application performs as expected across all platforms.
Compatibility of a system, application or website is built with various factors and objects, such as databases, web browsers, hardware platforms, operating systems, users, mobile devices, networks, etc. Compatibility testing is conducted on the applications to assess the application’s compatibility with different environments. It can be performed manually or through automation tools.
Is Compatibility Testing Effective?

The answer is yes! Compatibility testing ensures that there is no loss of business if a potential customer visits you on any platform. A company might seem unprofessional if the customer does not find it compatible with the browser or device he is using. Another prime reason for having a website which is compatible across all browsers and platforms is the need to stand out.
However, by continuously running behind the need to stand out and look professional, this makes it essential for companies to have a responsive website that works in all browsers and devices. For this, web designers need to make the web design such that it works well in all the browsers.
Software applications released should be compatible with all software, hardware, OS, platforms, etc., which can only be achieved by opting for compatibility testing. Compatibility testing helps in detecting errors before the product is delivered to the end user. It helps in validating whether the product meets all the requirements set and approved by both the developer and the end user.
A product that is stable and high in quality helps in improving the reputation of the company and drives the company to achieve continuous success. In fact, it not only improves the reputation of the company but also boosts the marketing efforts and enhances customer delight.
What are the benefits of Compatibility Testing?

Enhances Software Development Process:
Compatibility testing assesses the problems in the software in the development process itself. Hence, it becomes easier to validate the application’s stability, usability, and scalability across various platforms and deliver feedback. Also, with the feedback obtained with this testing process, it helps to analyze defects if any in the development stage itself. Thus, it helps in enhancing the software development process.
Identifies Errors before Production:
Compatibility testing is capable of timely identification of the defects in mobile and web apps even in the difficult areas. Since defects are identified earlier before production, the testing practice gives enough time for the developer teams to fix them at the earliest. Moreover, this decreases the time-consuming tasks such as resolving compatibility issues for various browsers, OS, or devices as defects are identified early.
Delivers & Meets Customer Expectations:
Compatibility testing ensures to meet the fundamental expectation of users. The testing practices effectively performs system compatibility tests on different browsers, platforms, configurations, OS, hardware, etc. Thus, as compatibility tests are performed on the app, it ensures to deliver best customer experience.
Types of Compatibility Testing

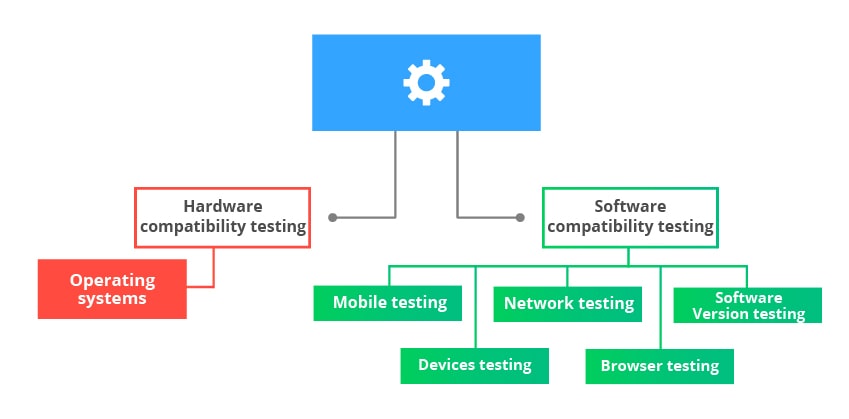
There are basically two types of compatibility testing named as Software compatibility testing and Hardware compatibility testing. They are further divided into different categories detailed below.
Hardware compatibility testing
Testing is carried out to check the compatibility of different hardware configurations with the software.
Operating systems:
Compatibility testing is carried out to check the software or applications compatibility with different operating systems, such as Linux, Mac, Windows, UNIX, etc.
Software compatibility testing
This method of compatibility testing involves the testing of software’s compatibility with different software. There are 5 different categories under this testing.
Mobile testing:
Testing is performed on different mobile devices such as Windows, iOS, and Android to check whether the app developed is compatible or not.
Network testing:
Testing is carried out to check the software’s compatibility with and its performance in different networks such as Wifi, 5G, 4G, etc. The software is assessed on the basis of variable parameters such as capacity, operating and speed bandwidth
Software Version testing:
Testing is carried out to check the software’s compatibility with different software versions.
Devices testing:
The software or app is tested in different devices such as Bluetooth, USB, etc. to check its compatibility.
Browser testing:
The software or the application is tested in different browsers such as Chrome, Firefox, Yahoo, Bing, etc.
How to Perform Compatibility Testing?

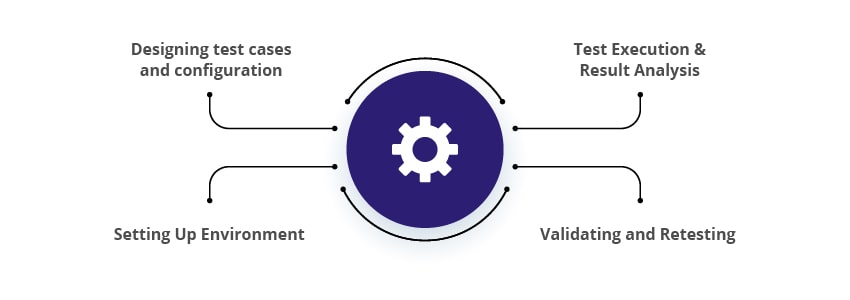
The compatibility testing process consists of four phases:
Designing test cases and configuration:
In this stage, the team designs test cases and an analysis of the environments, software, hardware, and platforms should be taken up to identify the behavior of software. It is essential to involve a team with professionals having good knowledge of compatibility testing as they will be able to identify even small variations in output.
Setting Up Environment:
In this step, the test engineers are required to set up the environment, or the platform where the application is expected to be tested and validated.
Test Execution & Result Analysis:
After setting up the environment, the teams execute the test cases and analyse the results. The outcome of the test cases is analyzed and the bugs or the discrepancies/defects are noted to submit to the stakeholders
Validating and Retesting:
Once the result is generated and analyzed; the report is submitted to perform the next level of analysis. Here, the identified defects or errors are validated and resolved. Also, the developed software will be re-tested to ensure that the software meets the quality with no bugs and defects before moving it to actual production.
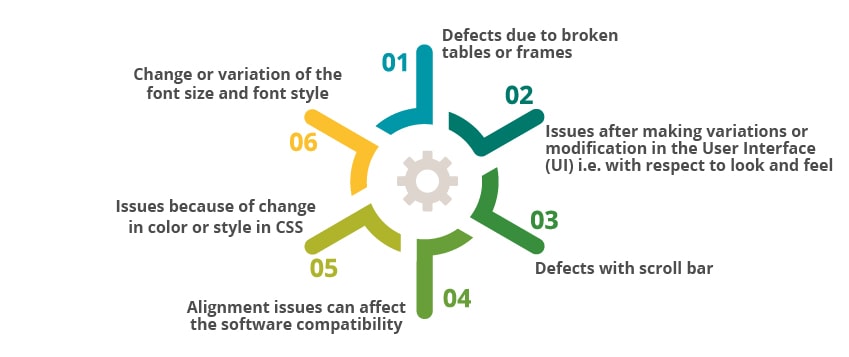
What are the defects encountered during Compatibility Testing?

– Defects due to broken tables or frames
– Issues after making variations or modification in the User Interface (UI) i.e. with respect to look and feel
– Defects with scroll bar
– Alignment issues can affect the software compatibility
– Issues because of change in color or style in CSS
– Change or variation of the font size and font style
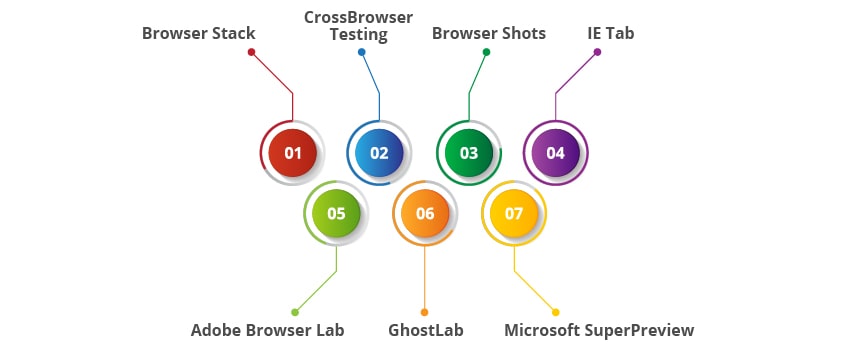
Compatibility Testing Tools

Browser Stack:
This is a browser compatibility testing tool that effectively helps in testing the browser compatibility over 2000+ real devices and browsers such as Chrome, Opera, Safari, Internet Explorer, etc. and mobile versions such as Nexus, iPhone, and Samsung Galaxy.
CrossBrowser Testing:
This is one of the best browser compatibility testing tool that helps in performing compatibility testing on multiple browsers and operating systems. It helps to test on 2050 real desktop and mobile browsers. This tool is a widely preferred browser testing tool as it supports Flash, JavaScript, and Ajax.
Browser Shots:
This is an open-source compatibility testing tool used to test website’s browser compatibility. It helps testers and developers to validate the look and feel of the website easily with the exclusive feature to take screenshots of the website on different browsers and different operating systems.
IE Tab:
This is an add-on available for Mozilla and Chrome and it is well known as the free tool with simple usage. It is effectively used by the test engineers to perform website compatibility testing in the Internet Browser.
Adobe Browser Lab:
This is an online service used for cross-browser testing. This tool is effective to compare the screenshots of web pages in different web browsers. It is also used to preview, compare and display the website content.
GhostLab:
This tool works with any site and any device and helps to test any website on various browsers and mobile devices.
Microsoft SuperPreview:
This is also a popular stand-alone visual debugging tool that helps to debug websites for cross-browser compatibility.
In brief, the multiple roles and advantages of compatibility testing makes it an essential part of the software development process. By validating compatibility with an end-user’s environment and making sure that the application performs well in all browsers, OSs and networks can help to deliver assured of customer satisfaction.
TestingXperts’ expertise in regards to Compatibility Testing
TestingXperts’ comprehensive compatibility testing services are executed across different browsers, OSs, databases, hardware, servers, different configurations, etc. Furthermore, our end-to-end cross-browser Test Automation framework, Tx-Automate, helps testers ensure that the application runs efficiently on all the preferred browsers, leading to a pleasant customer experience and successful application usage.
Discover more
Get in Touch
Stay Updated
Subscribe for more info