Table of Contents
- What is UI Testing?
- Why Do Businesses Need User Interface Testing?
- Mobile and Web UI Testing Checklist
- UI Testing Best Practices
- Top 5 User Interface Testing Tools
- Conclusion
- How Can TestingXperts Help with UI Testing?
In today’s high-speed digital business world, thoroughly testing the user interface (UI) of web and mobile apps has become vital. As businesses struggle to improve user experience and deepen engagement, the importance of intense UI testing just can’t be emphasized enough. It doesn’t only ensure that interfaces work correctly but also that they are easy and intuitive to use a critical factor in keeping customers interested and loyal in a rapidly competitive market.
Recent research emphasizes how crucial UI testing is. For example, a study from the Software Testing Industry found that about half of all software defects come from the user interface. What’s more, a survey shows that a whopping 85% of users say they’re less likely to revisit a website if they’ve had a bad user experience. All these figures clearly show a direct link between the quality of user experience and the success of a business.
So, UI testing isn’t just a ‘must-have’ but a crucial component for the success of a business. Today’s customers know their tech and expect digital tools to be top quality. That’s why mobile and web software development companies must implement effective UI testing in their development process. This guide covers everything businesses need to know to finetune all digital platforms to impress users and make the most significant impact possible.
What is UI Testing?
UI Testing is about testing the software application’s interface. It makes sure everything works right and feels easy to use. This testing includes things like buttons, menus, forms, and pictures. It makes certain that people will like the program. It is mainly of two types.

Mobile UI Testing means ensuring apps are responsive and work well on all phones and tablets. Because devices come in all shapes and sizes, it’s very important the interface works smoothly. This kind of check involves testing touch moves like Swiping and tapping to resizing and long pressing buttons. and making sure the visual elements like font size, spacing and color contrast are adapted seamlessly across devices of different resolution and orientation.
Compared to mobile UI Testing, Web UI Testing checks how the app works on different internet browsers. The goal is to make sure websites adjust properly on different screens and browsers. This testing is essential because it makes sure the application stays easy-to-use no matter how users access it.
Mobile and web UI testing are both essential parts of UI testing. They make sure apps both works right and feel easy to use, which keeps users liking the app and keeps them using it. By running these tests firmly, developers can find and fix things that might make the app more complicated, making it overall better and more user-friendly.
Why Do Businesses Need User Interface Testing?
In the digital age, where everything is accessible via mobile or web apps, user interface testing matters the most to businesses. It not only influences user experience but also turns users into loyal visitors to the app or website. UI testing makes sure the application’s interface is easy to use, quick, and without flaws, thus offering a positive user experience.

So, why do businesses do UI testing? They want to doublecheck their software’s operations. The tests make sure everything works as expected, and things such as buttons, text fields, and images align perfectly. For instance, users anticipate a certain action when they click a button. UI testing confirms it happens every time. Another reason is the compatibility of the software application. With many consumer devices and browsers, UI testing helps identify software consistency. This ensures consistent use, regardless of the user’s tech choice.
UI testing is also necessary for improving software quality. Companies can avoid expensive postlaunch fixes and enhance user satisfaction by finding and resolving issues before users come across them. This foresight saves time and money and protects the brand name. Lastly, UI testing is key for accessibility. It must make software usable for people having different disabilities. This test looks for adherence to accessibility regulations such as WCAG, ACA, etc., and makes sure the software can be used by many people and is inclusive.
Mobile and Web UI Testing Checklist
For mobile and web application UI testing, a detailed checklist is helpful as it provides a step-by-step method to analyze all vital parts of the user interface thoroughly. It aims for a positive user experience, and it leads the testers through the multiple aspects of a strong UI. It will help bring regularity in testing and help bring light to any problems that could impact the app’s usability and function.

Mobile UI Testing Checklist
• Check if the apps look and act right on diverse devices, including models, screen sizes, and systems. It needs to work as expected and look user-friendly on all popular devices. Don’t overlook each device’s unique features.
• Look at how the UI changes with screen rotation. Make sure the layout stays readable and handy in both portrait and landscape. It should change smoothly without negative user experience.
• Check out how well the app responds to touchscreen moves like swipes, taps, and zooms. See if gestures are correctly recognized quickly. Also, check if the animations work smoothly with these actions.
• Test how the app performs on different network conditions. Try it on Wi-Fi, 4G, 3G, and offline settings. It should load fast, use data well, and manage network changes or weak signals nicely.
• Keep an eye on how the app impacts the device’s battery. The app should not drain the battery, even during heavy use or running in the background.
• Try out push notifications in multiple situations. They should be clear, timely, and essential. Their behavior should be appropriate when the app is on, off, or in the background.
Web UI Testing Checklist
• Check on different browsers, latest and legacy, to ensure the web application is compatible. Look at alignment, colors, scripts, and clickable parts.
• Test the web app’s flexibility by analyzing the layout, seeing the content, and navigating on devices. Pay attention to phones and tablets.
• See how long the web app and its pages handle to load. Check on fast load times of images, scripts, and CSS files.
• Test all internal and external links in the app. Check where links go, that none is broken, and that all linked content is correct and new.
• Test all forms deeply for data check, submission process, and dealing with errors. Make sure error messages are clear and useful. The forms should handle data safely and quickly.
• Check how user-friendly the app is for users with disabilities.
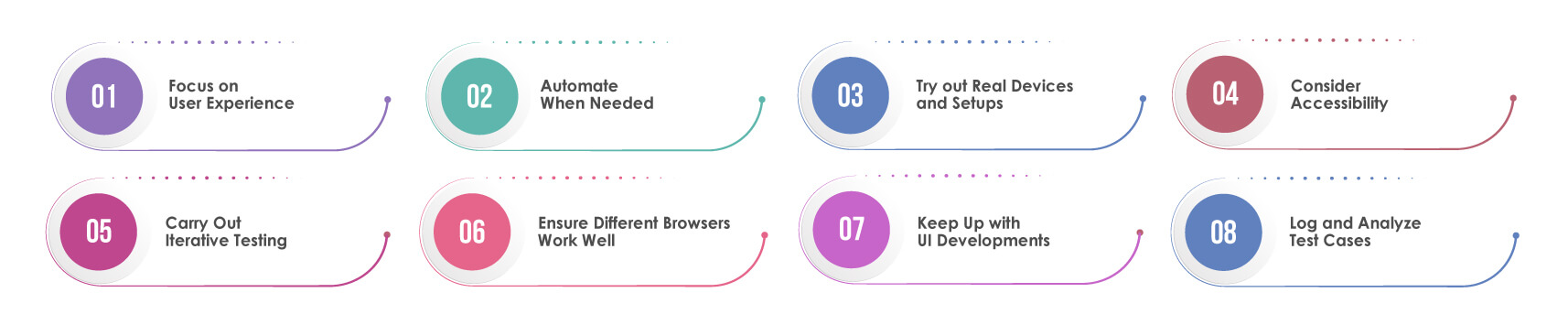
UI Testing Best Practices
Businesses need to use the best UI Testing practices to create excellent, easy-to-use apps. This isn’t just about discovering bugs in the UI but also ensuring the app works smoothly, responds promptly, and is reachable to all. By sticking to these methods, QA teams can uncover issues faster, make testing more manageable, and, in the end, develop a product that goes above and beyond for users.

Focus on User Experience
This goes past ordinary functions to involve things like smooth navigation, attractive aesthetics, and total user happiness. It’s critical to use a testing style that focuses on the user, involving checking the UI for comfy design, clear steps, and stunning visuals. Understanding from a user point of view can show ways to improve usability and find out user likes.
Automate When Needed
Save time by automating repetitive and stable aspects of the UI. Tools like Selenium or Appium can automate jobs like regression testing and routine inspections, which are crucial in automated UI testing. Nonetheless, it’s critical to pair this with manual testing, especially for the subjective aspects, such as the general appearance and performance of the app.
Try out Real Devices and Setups
Testing on actual devices helps businesses see how the app acts in many real-life situations. This includes testing with different equipment and operating systems at different network speeds. It uncovers problems specific to a device and makes sure the application feels the same regardless of the platform.
Consider Accessibility
UI design must be inclusive and must adhere to accessibility guidelines. Tests like contrast assessments, heading structure, page structure and label name of the fields, etc., make sure the app is helpful. This ensures the app is helpful for everyone and supports social responsibility.
Carry Out Iterative Testing
Test frequently and early when developing. This quick method identifies problems promptly, which makes fixes easier and lowers costs. Also, it fits well with continuous integration and deployment procedures, making development smoother.
Ensure Different Browsers Work Well
Check that web apps run consistently on all browsers and versions. This involves testing performance, design, and functionality. With many browsers out there, such testing expands your reach and improves user experience.
Keep Up with UI Developments
UI developments move fast, and staying in the loop is essential. This encompasses grasping new design models, testing methods, and what users want. Keeping testing strategies updated with these trends keeps app modernized and appealing to users.
Log and Analyze Test Cases
It is crucial to have a detailed log of test cases and rechecking them regularly. This maintains the effectiveness of test cases with new app features and changes. It also enhances team knowledge sharing and provides clear future test references.
Top 5 User Interface Testing Tools
The right tools utilized in UI testing makes finding bugs and errors easy, speeding up repetitive tasks, thus saving time and resources. UI testing tools keep evolving with technology. Here are five leading UI testing tools, each with unique perks fitting various testing demands.

Selenium
This powerful free tool automates web browsers and works with multiple languages, like Java, C#, and Python. This makes it adaptable for different development scenes. Selenium can work with all main browsers and other testing structures. Its WebDriver part supports creating more robust test scripts that act like actual users.
Appium
Mainly used for mobile app testing, Appium is also an opensource tool. It exports Selenium’s abilities to mobile platforms, working with iOS and Android apps. It’s great because it tests native, hybrid, and mobile web apps using one API. This gives consistency in testing various mobile apps. Appium doesn’t need alterations to its code, making developers’ integration of UI testing easier.
TestComplete
This tool simplifies UI testing for desktop and web apps. Its friendly interface and code free test creation make it user-friendly and is effective for identifying and working with UI elements. Plus, it integrates easily with other tools to make continuous testing and delivery easy.
UFT (Unified Functional Testing)
UFT, previously titled QuickTest Professional, is a Micro Focus tool used for automated functional and regression testing. It supports various applications and is straightforward for developing and executing tests. Its top features include improved object recognition and integration with test management tools, enhancing teamwork and testing efficiency.
Ranorex Studio
This dynamic tool is handy for automating tests for web, desktop, and mobile applications. It’s known for its user-friendly interface and reliable object recognition. Using Ranorex, testers can design complex test scripts and scenarios, both with and without code. Its adaptability with other tools and systems makes it versatile for comprehensive UI testing in various development settings.
Conclusion
UI testing ensures web and mobile apps are the best they can be. In this guide, we talked about how critical UI testing is to online business. We provided checklists for mobile and web UI testing, best methods, and top tools in use. Manual ways or automated tools like Selenium, Appium, TestComplete, UFT, and Ranorex can ensure streamlined UI testing. It’s not just about getting rid of bugs but also making apps easy and fun to use. By using best practices and tools, developers and testers can create products that satisfy the target audience. This highlights how vital thorough UI testing is to thrive in the digital space.
How Can TestingXperts Help with UI Testing?
TestingXperts UI testing service specializes in improving the user interface of web and mobile apps. As user experience is crucial for business success in today’s digital business world, we at TestingXperts, ensure that app is effective, user-friendly, and interactive. Our UI testing strategy is based on understanding recent technology trends and user requirements, so apps align with high quality and user-friendliness standards.

What Sets TestingXperts Apart in UI Testing?
All-inclusive Testing Approaches
At TestingXperts, our UI testing approach is detailed and systemized. We cover every phase, from the initial concept to the final rollout. Our testing includes a thorough analysis of functionality, compatibility, and responsiveness, promising a smooth user experience on any device or platform.
Skilled Team with Specialization
Our team excels in UI testing and has the knowledge needed to take on complex testing tasks. Our team remains updated on the latest UI design trends and testing best practices, ensuring your product remains cutting-edge.
Modern Tools and Technology
TestingXperts leverages advanced UI testing tools and tech, from automatic testing structures to cutting-edge analysis tools. This enhances our testing efficiency and effectiveness, fast tracking your product launch while ensuring top quality.
Testing Solutions Made for You
It’s clear every project is different, and that’s why TestingXperts provides customized testing solutions. We craft strategies that match your application’s specific needs. Whether a mobile app or a web platform, we always align our strategies with your business goals and customer’s needs.
Putting Users First
User-focused design is the core of TestingXperts’ QA strategy. We put a lot of emphasis on making sure that the app is bug free and appealing to your target audience. Moreover, we ensure it is easy-to-use and accessible. This helps leave a positive, long-lasting impact on your audience.
To know more, contact our QA experts now.
Discover more
Get in Touch
Stay Updated
Subscribe for more info