- An overview of UI testing automation
- Benefits of UI testing automation
- UI test automation framework overview
- Four core building blocks of the UI test automation framework
- Major UI Testing automation frameworks
- How to select the right UI testing automation framework?
- How to build a UI test automation framework?
- Top 10 UI Testing Automation best practices
- Conclusion
Today, customers have become digitally advanced and need high-quality apps with an amazing User Interface (UI). Undoubtedly the user interface is the first thing that catches today’s digital customer’s attention. If the UI is not impressive enough, then the chances of users switching to a competitor’s platform are much higher. Therefore, all small, medium and large businesses should ensure their apps’ proper and responsive UI to deliver a great user experience (UX) with an intuitive UI. But how can businesses achieve great UI for their apps? It is through leveraging UI testing automation which has been detailed in this blog.
An overview of UI testing automation

UI test automation is validating the proper functioning of UI elements and the front end of an application to enable seamless communication with users on the screen. During automated UI testing, every minute detail of all features of an application’s UI, such as
• Input controls (checkbox, buttons, lists, etc.)
• Navigational controls (search fields, icons, sliders, etc.)
• Information components (notifications, messages, Window pop-ups, etc.)
• Containers (Accordion)
are verified to ensure the app works the same way end-users intend. There are many benefits of UI testing, due to which its significance is high in the software industry.
Benefits of UI testing automation

• Ensures proper functioning of UI elements
• Ensures delivering a great UX
• Helps to increase test coverage as compared to manual testing
• Ensures faster test execution and debugging
• Allows reusability of test scripts
• Delivers accurate test results
• Eliminates the chances of human-prone errors
• Saves time and cost
Undoubtedly, there are many benefits to UI test automation. However, its success relies on the UI test automation framework used to perform testing. Therefore, let us now understand in detail UI test automation frameworks.
UI test automation framework overview

A UI automation testing framework is a collection of libraries that work together. It is not a single tool or process but a collection of tools and techniques working together to support UI test automation of any application. The framework helps to make UI test automation code reusable, maintainable, and stable. It also saves businesses from costly defects. Various frameworks (open-source and commercial) are available in the market. However, testers can even choose to build their custom test automation frameworks that might be off-the-shelf or custom-made, all these frameworks comprise four core building blocks.
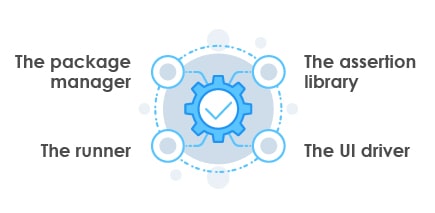
Four core building blocks of the UI test automation framework

The package manager:
The package manager helps to access various features of the building blocks of the UI test automation framework. It helps to load the required specific libraries for each block into the framework and declares their version numbers. The version numbers are significant when there are different versions of libraries, and they might have changes, bugs, or features that are not needed in the framework. The package manager not only gives access to all libraries but also provides an easy reference for plugins, scripts, shortcuts, and more.
The runner:
To run the automated checks, a runner is required. A runner reads files that testers create and tells which checks are to be run. The runner enables testers to create the shell of an automated check such that whatever is placed inside the shell will be executed.
The UI driver:
A UI driver interacts with an application UI in real-time and programmatically sends instructions to the browser to do things like click links, fill forms, detect if elements exist on a page, etc.
The assertion library:
The assertion library determines if the flow of UI test automation has been successful or not, resulting in a pass or fail, and tells if something has changed in the system. Usually, some data is extracted near the end of test automation to determine if expectations are confirmed. The assertion library helps to compare the expectation with the captured data.
Let us now look at various frameworks testers can leverage for UI testing.
Major UI Testing automation frameworks

Selenium:
Selenium is an open-source test automation framework that supports multiple programming languages, OS, browsers, and platforms. Selenium automates web browser interaction, where test scripts are written to perform different user actions on the web application UI, making Selenium apt for UI Testing.
Appium:
Appium is an open-source test automation framework used to test native, hybrid, and mobile web apps. It is highly flexible and supports various programming languages, OS, and browsers. Appium enhances code reusability as the same API can be used for running tests on multiple platforms/OS.
Cypress:
Cypress is an open-source test automation framework that allows fast, easy, and reliable automated UI testing. It runs on JavaScript and is considered one of the best test automation frameworks. It allows parallel testing and can easily be integrated with CI tools. It comes with a recording feature that allows recording test automation processes and automatically captures screenshots.
Serenity:
Also known as Serenity BDD, it is an open-source library that is used for writing regression tests and acceptance tests. Serenity provides detailed test automation reports and tells what tests have passed or failed. It is Java-based and has a JS version called SerenityJS for front-end developers, making it one of the best test automation frameworks for UI test automation.
Playwright
This open-source Node.js library allows you to automate the Chromium, Firefox, and WebKit browsers. One of the significant advantages of Playwright is its capability to support multi-page scenarios, auto-wait APIs, network interception, and emulate various device screen sizes, geolocations, and more. Moreover, Playwright allows parallel test execution, improving the overall test time and performance.
Puppeteer
Developed by Google’s Chrome team, Puppeteer is another open-source Node.js library that automates Chromium or Chrome browser actions. Puppeteer is ideal for form submissions, UI testing, keyboard input, and more scenarios. It’s powerful and offers features like generating screenshots and PDFs of pages, crawling a SPA, and capturing a timeline trace to help debug performance issues.
NightwatchJS
NightwatchJS is an end-to-end testing framework based on Node.js. It offers seamless integration with continuous integration systems, making it an ideal solution for automating testing workflows. NightwatchJS simplifies the testing process through its easy-to-write syntax and supports CSS and XPath selectors.
Espresso
Espresso is Google’s open-source Android UI testing framework. Espresso is well-regarded for its stable UI test automation capabilities for Android apps. Its API is small, predictable, and easy to learn, which aids in writing concise and reliable Android UI tests. The Espresso testing framework is synchronized with Android’s lifecycle and operations, reducing the likelihood of test flakiness.
XCUITest
For iOS app developers, Apple’s XCUITest is an excellent choice. It offers a robust and efficient method for UI testing of iOS applications. XCUITest is a part of the XCTest framework, and it can test the UI and interact with the application just like a user would, making it an effective way to replicate and predict user behaviour. Since XCUITest is an Apple-supported tool, it offers deep integration with Xcode, its IDE.
There are various frameworks available for UI testing, but the dilemma is how to select the best one from the available options.
How to select the right UI testing automation framework?

Understand testing requirements:
Even before selecting the framework, the testers should first understand the testing requirements, such as faster test execution, simple reporting, full coverage, etc. Also, testers should decide the most important critical areas that need to be tested on priority, then determine who will own the framework? And how will the framework be implemented and maintained?
Check the budget:
This is the most important step as it involves deciding the budget. It is essential to determine the budget beforehand for selecting an appropriate framework. Based on the budget available, there are three framework options to choose from, i.e., Open source, Commercial, and Customized.
Consider the technology stack:
Another critical point to consider while selecting a framework is that the chosen framework should support all programming languages and operating systems. Also, to conduct UI testing of mobile apps, the framework must support mobile platforms (Android and iOS).
Compare and select the framework:
Conduct deep research and prepare a list of frameworks that best suits the business and project needs. Next, compare the list of frameworks based on their respective pros and cons and then select the best out of all the available options.
Apart from the ways mentioned for selecting the framework, testers can even choose to build their framework as per their requirements.
How to build a UI test automation framework?

• Identify the essential test cases that are to be executed
• Configure code analysis and coverage tools to ensure maximum test coverage
• Prepare test strategy for testing new features into the builds
• Set up a standardized testing environment for UI testing and automate deployments
• Define the entry and exit criteria for each run
• Report and fix critical bugs
• Set up a monitoring and defect management process to detect and report critical issues earlier
It should be noted that the success of UI test automation does not solely depend on the frameworks. The major of it depends on the way the test is executed. Therefore, testers should know the best practices of automated UI testing.
Top 10 UI Testing Automation best practices

• Analyze testing needs and software requirements even before starting UI test automation
• Testers should not rely only on UI test automation; instead, they must execute other types of tests as well
• Testers should follow a proper naming convention for test cases to find specific test cases quickly
• Always use real devices for android UI testing
• Avoid using Sleep Timeout, i.e., sleep () to pause UI tests. Instead, leverage features like Selenium’s implicit and explicit waits
• Leverage headless browser testing tools like Puppeteer (provided by Google) to increase UI testing efficiency
• Do not run all tests across all target browsers; instead, investigate which test cases really need to be executed in different browsers and then leverage grid testing tools
• Always ensure to take screenshots to identify the causes of test failure
• Separate low severity and low priority bugs from main test execution to save time
• Always ensure to set up detailed test reports to make informed decisions
Conclusion
Undoubtedly an application’s UI plays a significant role in creating the first impression on the end-user. If the UI is impressive, the work is half done. Otherwise, the chances of losing a customer are high. Thus, UI testing has become essential for all businesses, irrespective of their size and industry. By leveraging UI testing, businesses can be assured that their app’s UI elements would work seamlessly and deliver a great CX. Therefore, businesses should leverage UI testing from a next-gen QA and software testing services provider to get an impressive app UI and deliver a great UX.
Discover more
Get in Touch
Stay Updated
Subscribe for more info